マークとメジャーは、 Web ページのパフォーマンスを観察しレポートするのに役立つ標準のブラウザ API です。これらの汎用的なネイティブ イベントを使用すると、アプリケーション内の任意のタスクまたはプロセスの継続時間を測定できます。New Relicブラウザ監視を使用すると、自動的にマークと測定値を追跡し、それらをBrowserPerformanceイベントとして保存できるようになり、サイトの実際のパフォーマンスをより深く把握できるようになります。
マークと測定の監視を使用する理由は何ですか?
New Relicによるマークと測定の自動追跡は、Web アプリケーションのパフォーマンスに実用的なインサイトを提供します。 これらのイベントをキャプチャすることで、次のことが可能になります。
- コード内の遅い部分や問題のある部分を正確に特定します。
- 新しい機能やデプロイメントの影響を測定します。
- さまざまなユーザー ジャーニーにわたるパフォーマンスを比較します。
- 実際のユーザーデータに基づいてカスタムダッシュボードとアラートを構築します。
前提条件
- ProまたはPro + SPAブラウザエージェント、バージョン 1.272.0 以降。
重要
Lite Browser エージェントでは、マークとメジャーの自動検出は利用できません。
自動収集を有効にする
これらの簡単なセットアップ手順に従って、アプリケーションの監視機能とデバッグ機能を強化します。
one.newrelic.com > All Capabilities > Browserに移動します。
ブラウザ アプリを選択します。
左側のメニューで、 Application settings [アプリケーション設定] をクリックします。
ProまたはPro + SPAブラウザ エージェントが選択されていることを確認します。
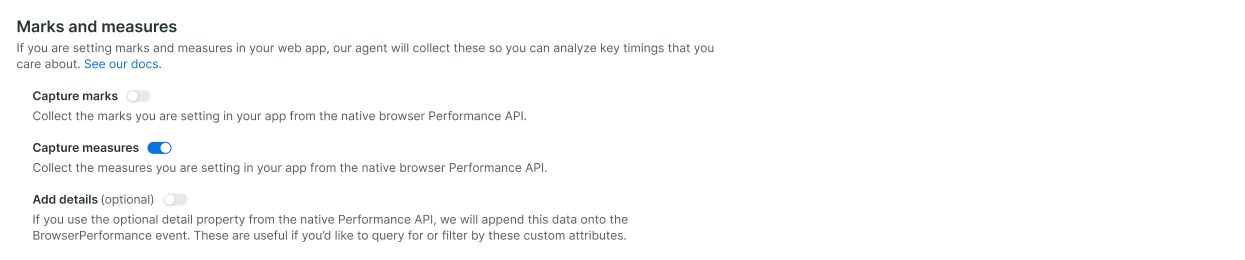
マークを自動的に収集するには、 Capture marks[マークのキャプチャ]をオンにします。メジャーを自動的に収集するには、 Capture measures[メジャーのキャプチャ]をオンにします。観察されたマークまたはメジャーからカスタムアトリビュートとして詳細を収集するには、 Add details[詳細の追加] をオンにします。

マークとメジャーの収集を無効にする
既存のブラウザ アプリのマークや測定を無効にするには:
one.newrelic.com > All Capabilities > Browserに移動します。
ブラウザ アプリを選択します。
左側のメニューで、 Application settings [アプリケーション設定] をクリックします。
マークを無効にするには、 Capture marks[マークのキャプチャ] をオフにします。メジャーを無効にするには、 Capture measures[メジャーのキャプチャ] をオフにします。
データ消費
BrowserPerformance イベントは、他のブラウザ バイトと同じ消費価格設定に従います。生成されるバイトの量は、データの数と属性によって異なります。
有効にすると、エージェントはアプリケーション内でマークや測定値が発生すると自動的にそれをキャプチャします。
New Relicでデータを探す
マークとメジャーのデータは、New Relic ではBrowserPerformanceイベントとして保存され、 entryTypeフィールドの下にmarkまたはmeasureとして示されます。BrowserPerformanceイベントで使用できるフィールドの詳細については、データ ディクショナリを参照してください。素早く便利なダッシュボードについては、このクイックスタートを参照してください。そうでない場合は、このデータを書き込み、視覚化して、インサイトをアプリケーションのパフォーマンスに組み込むことができます。
平均継続時間で最も遅い対策を見つける
FROM BrowserPerformance SELECT average(entryDuration) WHERE entryType = 'measure' FACET entryName LIMIT 10 ORDER BY average(entryDuration) DESCページあたりのマークと小節の数を数える
FROM BrowserPerformance SELECT count(*) WHERE entryType IN ('mark', 'measure') FACET pageUrlブラウザ別の平均測定時間を確認する
FROM BrowserPerformance SELECT average(entryDuration) WHERE entryType = 'measure' FACET userAgentName国別に測定期間を追跡する
FROM BrowserPerformance SELECT average(entryDuration) WHERE entryType = 'measure' FACET countryCode過去24時間以内に記録されたすべての一意のメジャー名を検索します
FROM BrowserPerformance SELECT uniqueCount(entryName) WHERE entryType = 'measure' SINCE 24 hours agoデスクトップとモバイルの測定時間を比較する
FROM BrowserPerformance SELECT average(entryDuration) WHERE entryType = 'measure' FACET deviceType特定のセッションのすべての測定値を一覧表示する
FROM BrowserPerformance SELECT * WHERE entryType = 'measure' AND session = 'abcdefghijklmnop'これらの書き込みを使用するか、独自のダッシュボードを作成して、カスタムダッシュボードを構築し、アラートを設定し、Web アプリケーションの実際のパフォーマンスを正確に監視します。
ヒント
New Relic でのマークとメジャーの使用についてサポートが必要ですか、または詳細を知りたいですか?ドキュメントをご覧いただくか、 support.newrelic.comまでお問い合わせください。