New Relic React Native エージェントは、React Native モバイル アプリを監視し、アプリのパフォーマンス、エラー、ユーザー エクスペリエンスに関する深い洞察を提供します。JavaScript で書かれた React Native エージェントには、ネイティブ モバイル アプリ向けに提供するすべての New Relic モバイル監視機能が含まれています。React Native エージェントをインストールして構成すると、次のことができるようになります。
- Capture JavaScript errors 問題を迅速に特定して修正します。
- Track network requests: アプリがバックエンドとどのように対話するかを確認します。
- Use distributed tracing: 処理された例外をドリルダウンして、根本原因を見つけます。
- Create custom events and metrics: ユーザーがアプリをどのように操作するかを理解します。

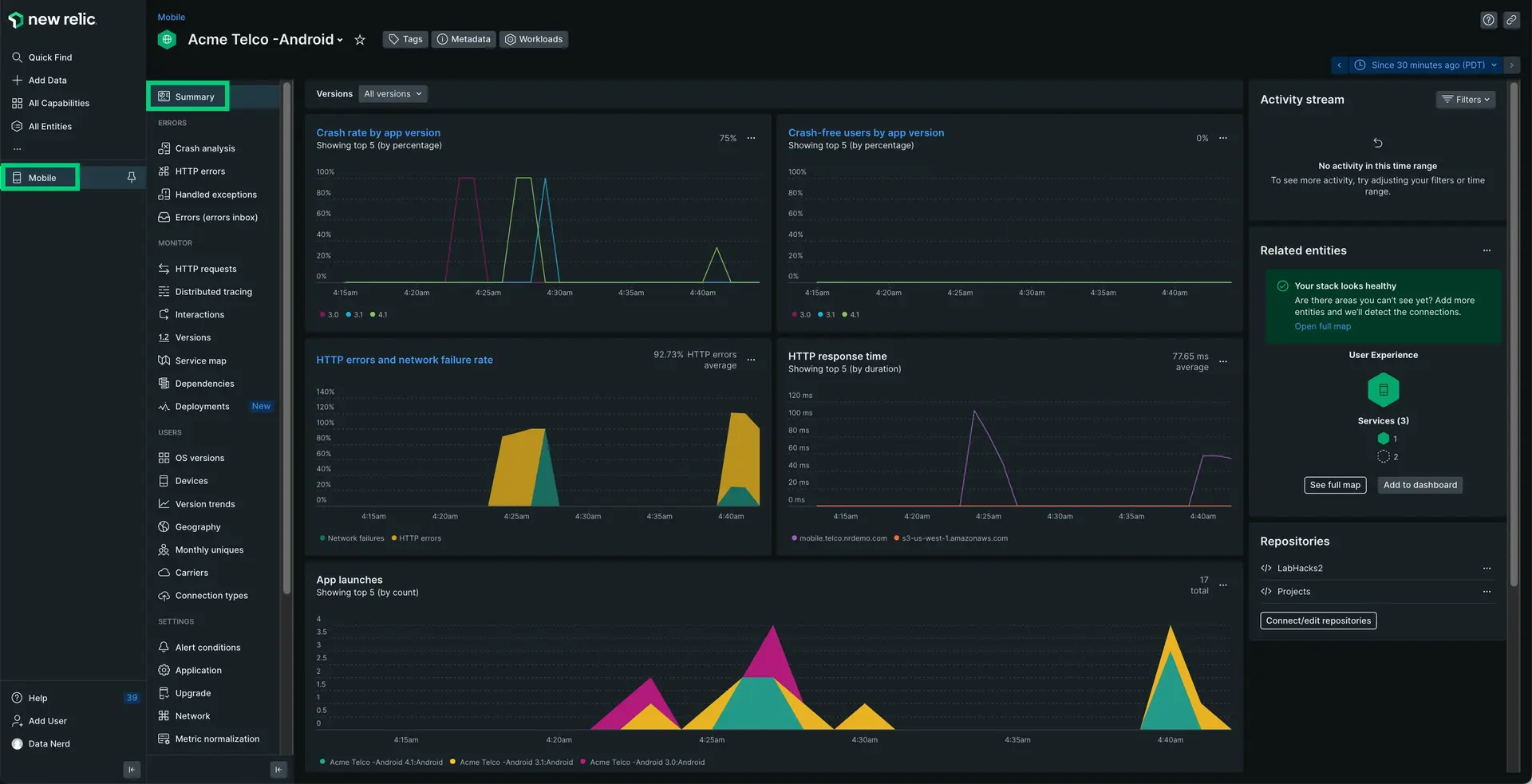
one.newrelic.com > All capabilities > Mobile > (select an app) > Summary: React Native エージェントは New Relic にデータを送信し、そこでクラッシュ データ、ネットワーク トラフィック、およびハイブリッド アプリに関するその他の情報を分析できます。
エージェントを使用すると、プラットフォームに関係なく、チームがハイブリッドアプリの状態を理解できます。Javascriptエラー、分散トレース、ネットワークインストルメンテーションなどに関する洞察を提供することで、チームがより多くの情報に基づいて開発を選択できるようにします。
互換性と要件
React Nativeエージェントをインストールする前に、アプリが次の要件を満たしていることを確認してください。
ネイティブサポートレベルは、 ReactNativeの要件に基づいています。
(推奨) ガイド付きインストール
React Native エージェントをインストールするには、UI に直接ある ガイド付きインストールに従ってください。
手動インストール
エージェントを手動でインストールする必要がある場合は、次の手順に従います。
React Native エージェントを追加する
次を実行します。
$npm i newrelic-react-native-agentアプリケーションを構成する
index.js を開き、次のコードを追加して New Relic を起動します。
import NewRelic from "newrelic-react-native-agent";import { name, version } from "./package.json";import { Platform } from "react-native";
let appToken;if (Platform.OS === "ios") { appToken = "IOS-APP-TOKEN";} else { appToken = "ANDROID-APP-TOKEN";}
const agentConfiguration = { // Android Specific // Optional:Enable or disable collection of event data. analyticsEventEnabled: true,
// Optional:Enable or disable crash reporting. crashReportingEnabled: true,
// Optional:Enable or disable interaction tracing. Trace instrumentation still occurs, but no traces are harvested. // This will disable default and custom interactions. interactionTracingEnabled: true,
// Optional:Enable or disable reporting successful HTTP requests to the MobileRequest event type. networkRequestEnabled: true,
// Optional:Enable or disable reporting network and HTTP request errors to the MobileRequestError event type. networkErrorRequestEnabled: true, // Optional:Enable or disable capture of HTTP response bodies for HTTP error traces, and MobileRequestError events. httpRequestBodyCaptureEnabled: true, // Optional:Enable or disable agent logging. loggingEnabled: true, // Optional:Specifies the log level. Omit this field for the default log level. // Options include: ERROR (least verbose), WARNING, INFO, VERBOSE, AUDIT (most verbose). logLevel: NewRelic.LogLevel.INFO, // iOS Specific // Optional:Enable/Disable automatic instrumentation of WebViews webViewInstrumentation: true, // Optional:Set a specific collector address for sending data. Omit this field for default address. collectorAddress: "", // Optional:Set a specific crash collector address for sending crashes. Omit this field for default address. crashCollectorAddress: "", // Optional:Enable or disable reporting data using different endpoints for US government clients fedRampEnabled: false, // Optional: Enable or disable offline data storage when no internet connection is available. offlineStorageEnabled: true,
// iOS Specific // Optional: Enable or disable Background Reporting. backgroundReportingEnabled: false,
// iOS Specific // Optional: Enable or disable to use our new, more stable event system for iOS agent. newEventSystemEnabled: false,};
NewRelic.startAgent(appToken, agentConfiguration);NewRelic.setJSAppVersion(version);AppRegistry.registerComponent(name, () => App);アプリトークンをコピー/ペーストします
上記のコードでは、アプリケーション トークンを上記のコードのappToken = ""に貼り付けます。ハイブリッド アプリを iOS と Android の両方のプラットフォームにデプロイした場合は、2 つの個別のトークン (iOS 用と Android 用) を追加する必要があります。同じアプリ トークンを使用する場合、プラットフォーム間でアプリのパフォーマンスを比較することはできません。
アプリトークンをコピー/ペーストするには:
one.newrelic.com > All capabilities > Mobile > (select your mobile app) > Settingsに移動します。
アプリケーショントークンをコピーします。
上記のコードでは、
<IOS-APP-TOKEN>および/または<ANDROID-APP-TOKEN>をアプリ トークンに置き換えます。Android と iOS の両方にデプロイする場合は、このプロセスを繰り返して 2 番目のアプリ トークンを取得します。
(Android ネイティブ アプリのみ) Android エージェントをインストールする
Gradle プラグインを適用するには、次の変更を追加します。
プロジェクトでプラグイン DSL を使用している場合は、次の変更を加えます。
android/app/build.gradle 内:
plugins {id "com.android.application"id "kotlin-android"id "com.newrelic.agent.android" version "7.5.1" //<-- include this}または、プロジェクトが古い場合は、次のスニペットを追加してレガシー
newrelicプラグイン ID を使用できます。buildscript {...repositories {...mavenCentral()}dependencies {...classpath "com.newrelic.agent.android:agent-gradle-plugin:7.5.1"}}NewRelic pluginをandroid/app/build.gradleファイルの先頭に適用します。apply plugin: "com.android.application"apply plugin: 'newrelic' // <-- include this
(iOS ネイティブ アプリのみ) iOS エージェントをインストールする
React NativeエージェントがすべてのiOSフレームワークと互換性があることを確認するには、NewReliciOSエージェントをインストールします。
$npx pod-install自動リンクと再構築を構成する
React Native New Relicライブラリをプロジェクトにリンクし、アプリケーションを再構築する必要があります。React Native 0.60+を使用している場合は、自動的に自動リンクにアクセスできるため、手動でインストールする必要はありません。
アンドロイド用:
$npx react-native run-androidiOSの場合:
$cd ios/$pod install --repo-update$cd ..$npx react-native run-iosReact Nativeアプリケーションが正しく機能していることを確認するために、次のコマンドを実行できます。致命的なJSエラーは、NewRelicUIでクラッシュとして表示されます。
アンドロイド用:
$npx react-native run-android --variant=releaseiOSの場合:
$npx react-native run-ios --configuration Release(オプション) Expo との統合
React Native エージェントをインストールすると、 ベア ワークフロー では Expo との統合が自動的に行われますが、 構成プラグイン を介した カスタム管理ワークフロー の場合は追加の手順が必要になります。
カスタム管理ワークフローを設定するには、パッケージをインストールした後、構成プラグインをapp.jsonまたはapp.config.jsのプラグイン配列に追加します。
{ "name": "my app", "plugins": ["newrelic-react-native-agent"]}マネージド ワークフローの場合は、 カスタム ネイティブ コードの追加 ガイドで説明されているように expo prebuild --clean コマンドを使用して、プラグインの変更を反映してアプリを再構築します。このコマンドが実行されていない場合、New Relic エージェントの起動時にエラーが発生します。Expo Go ユーザーの場合、エージェントはネイティブ コードを使用する必要があります。Expo Go はカスタム ネイティブ コードの無線送信をサポートしていないため、 Expo Go でカスタム ネイティブ コードを使用する方法については Expo のドキュメントに従ってください。
(オプション) 機器のルーティングとナビゲーションを構成する
React Native アプリのルーティングとナビゲーションを計測するには:
エージェントのインストルメンテーションをカスタマイズする
エージェントのインストルメンテーションをカスタマイズする必要がありますか?パブリック モバイル SDK API メソッドを使用すると、カスタム データの収集、デフォルト設定の構成などが可能になります。
React Native エージェントでは次のカスタマイズが可能です。
あなたがしたい場合は... | この方法を使用してください |
|---|---|
ブレッドクラムを記録して、クラッシュのトラブルシューティングに役立つアプリのアクティビティを追跡します。 | |
メソッドをインタラクションとして追跡します。 | |
カスタムメトリクスの記録 | |
カスタムエラーを記録します。 | |
カスタム属性とイベントを記録します。 | カスタム属性とイベントをレポートするには、いくつかの方法があります。 |
カスタム ネットワーク リクエストと障害を追跡します。 | |
エージェントをシャットダウンします。 | |
デフォルトのモバイル監視設定を有効/無効にします。 | |
テストクラッシュレポートを実行します。 |
JavaScript エラーのトラブルシューティング
JavaScript コンソールのログ
New Relic で JavaScript コンソール ログを表示するには、 one.newrelic.com > Query your dataに移動し、次のクエリを追加して JavaScript コンソール ログを検索します。
SELECT * FROM consoleEvents SINCE 24 HOURS AGO