シンセティック・モニタリングは、シンプルでスクリプト化されたブラウザ・モニター・チェックを自動的に記録し、実行ごとのロードタイムやレスポンスサイズ、各リソースのロードの正確な順序を確認することができます。
Resultsページと選択したモニターの詳細ページを使用して、次の操作を行います。
- リソースを選択すると、ロードタイミング、レスポンスやリクエストヘッダーなどの詳細が表示されます。
- これらの詳細は、問題の発見やパフォーマンス問題の診断に使用します。
- Run は、必要に応じて を再チェックして、単一の失敗した場所や結果を検証します。
ヒント
pingモニターについては、 View ping monitor results を参照してください。
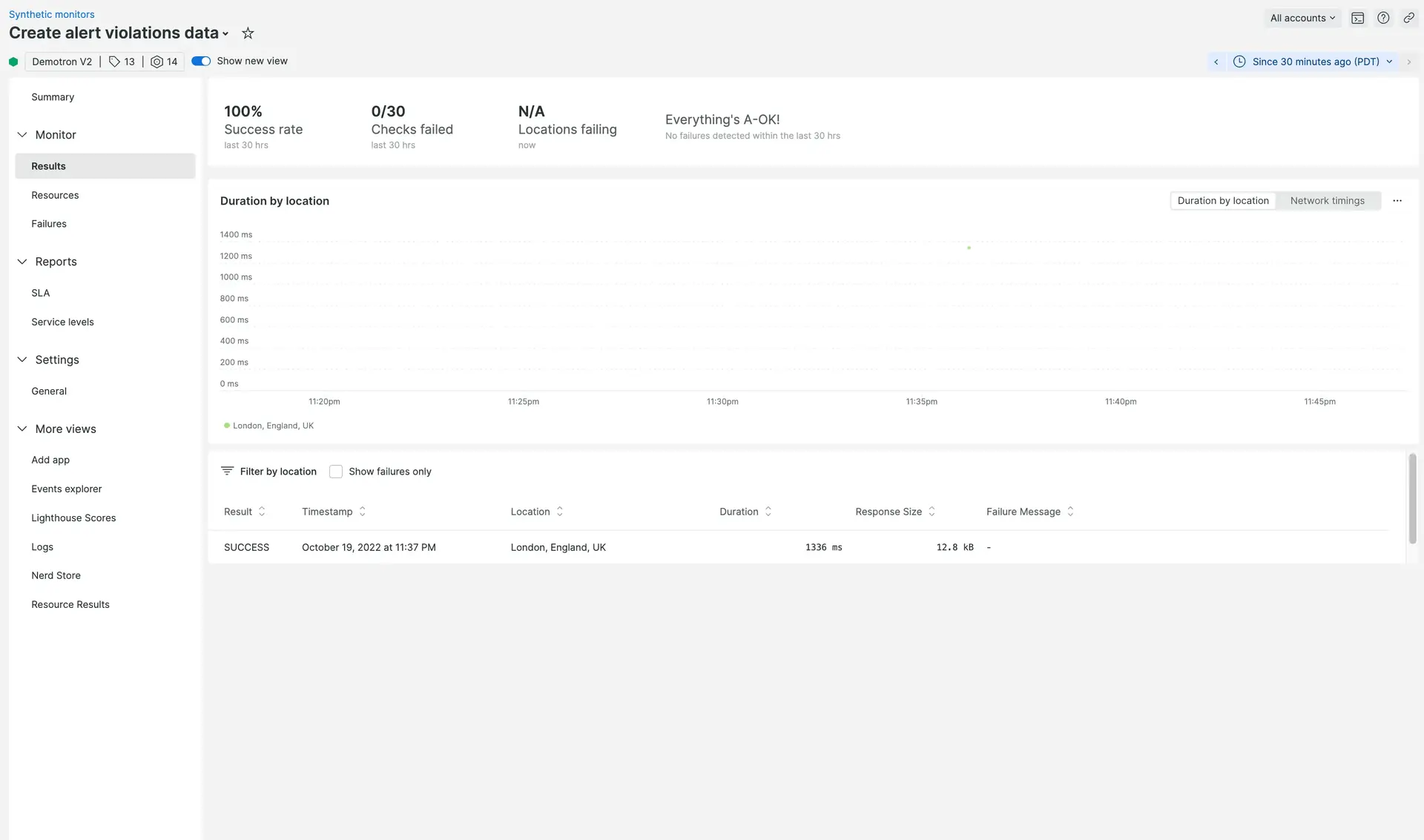
結果を見る
Resultsページからシンプルおよびスクリプト化されたモニター結果の完全なリストにアクセスするには:
- one.newrelic.com > Synthetic monitoring > (モニターを選択) > Resultsに移動します。
- 探している結果の種類を見つけるには、 リストを並べ替えて場所でフィルターします。 たとえば、アイルランドの異常に速いレスポンスタイムを見つけるには、 Duration (asc)で並べ替え、 Ireland, EU以外のすべての場所を無効にします。
- 読み込み時間や応答サイズの詳細など、特定の時点でのウェブサイトのパフォーマンスを理解するには、 Resultsページの詳細ビューを使用します。

one.newrelic.com > Synthetic monitoring > (モニターを選択) > Results > (結果を選択: ロード時間や合計ロードサイズなど、各モニター チェックの詳細を表示します。
また、 OverviewページとFailuresページから、シンプル モニターとスクリプト モニターの興味深い結果に直接アクセスすることもできます。
あなたがしたい場合は... | これを行う... |
|---|---|
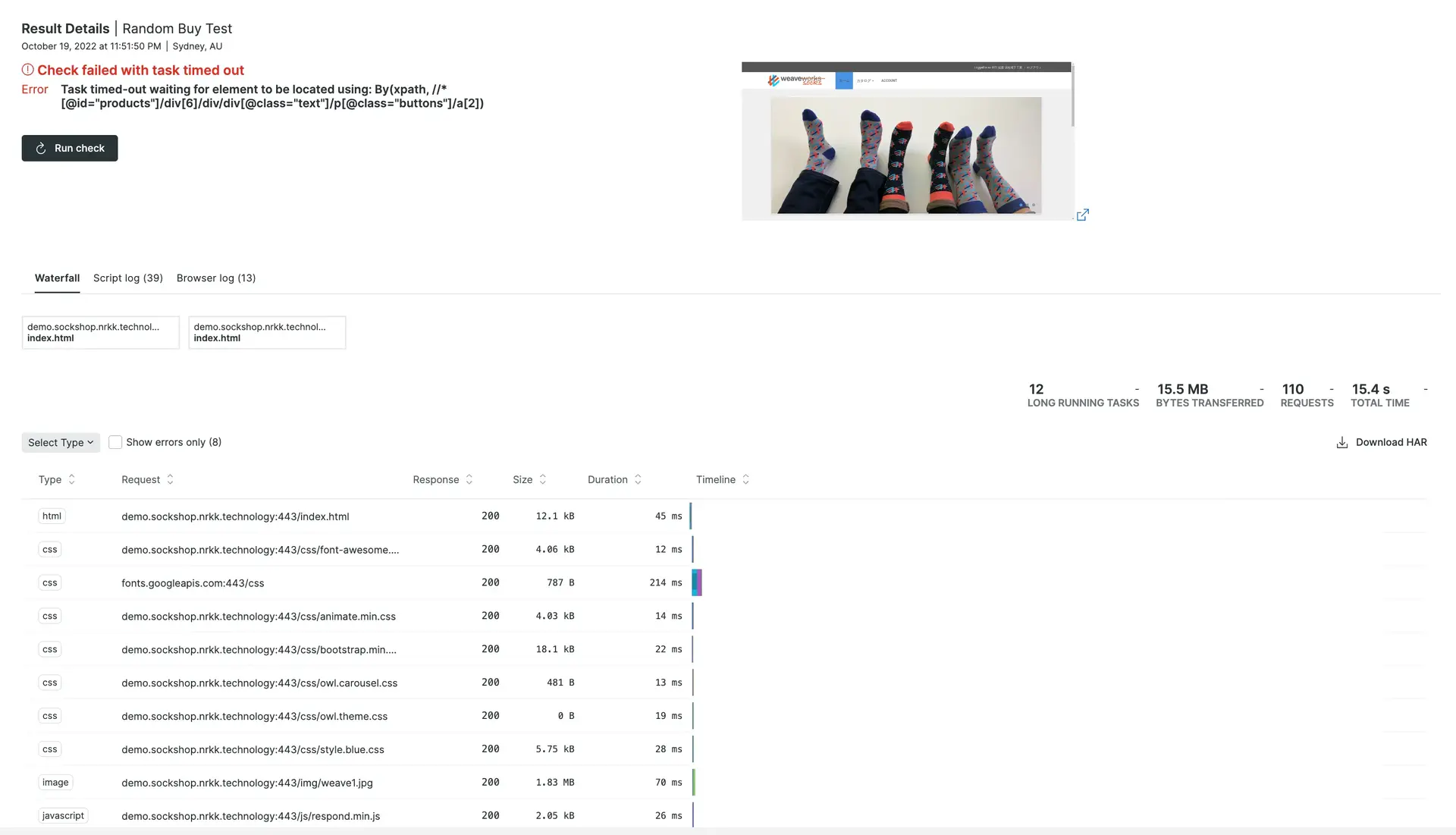
ページリソースの詳細について | タイムラインビューを使用します。(APIテストモニターの場合、ページリソースが1つしかない場合があります) タイムラインビューから、以下のことができます。
|
単一の失敗した場所や結果を検証する | モニターを選択し、 Run checkをクリックします。 |
スクリプトのログを見る
スクリプト化されたbrowserおよびAPIテストでは、多くの場合、スクリプトの実行方法に関する貴重なインサイトを提供する script logs が生成されます。 これらのログには、選択したスクリプトの内容と、追加したカスタム ログ メッセージが含まれます。
script logsを表示する方法は次のとおりです:
- Synthetic Monitoring > Resultsに移動します。
- 特定のテスト結果を選択します。
- Script Logタブをクリックします。
ヒント
Script logs 失敗したテスト、またはユーザーがカスタム ログを含めることを選択したテストでのみ使用できます。
スクリプトのマイルストーンを手動で記録する場合は、 スクリプトにログ記録関数を含めることができます。
モニターのスクリーンショットを見る
シンプルなブラウザーとスクリプト化されたブラウザー モニターは、スクリーンショットを撮ることができます。デフォルトでは、単純なブラウザー モニターとスクリプト化されたブラウザー モニターの両方が、チェックが失敗した場合にのみスクリーンショットを取得します。ただし、スクリプトでスクリーンショットの取得を手動で呼び出すと、スクリプト化されたブラウザー モニターはすべてのチェックでスクリーンショットを取得できます。
ヒント
スクリプトによるブラウザ監視では、最後に撮影したスクリーンショットしか保存されないことに注意してください。

one.newrelic.com > Synthetic monitoring > (モニターを選択) > Results > (結果を選択)。
タイミングの詳細
モニタの種類によっては、モニタ全体のチェック時間が個々のページリクエストの時間よりも長くなることがあります。これは、ブラウザの動作の中には、個別には計測されないものの、全体のチェック時間にはカウントされるものがあるためです。
測定されない行動の例としては、以下のようなものがあります。
- JavaScriptのインタラクション
- リソースのプリフェッチと優先順位付け
- DNSプレリゾルブ
- TCPプレコネクト
- ページのプリレンダリング